Vue前端框架调试
控制台
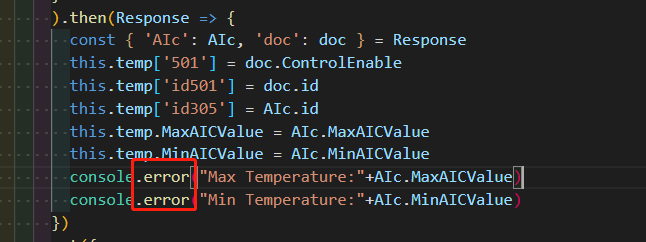
1.1 添加console.log指令
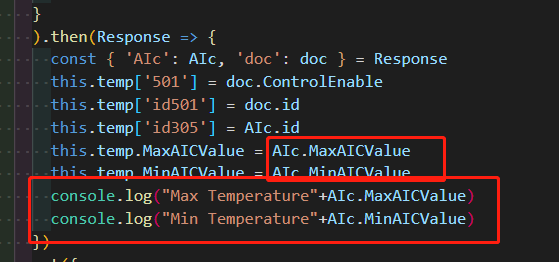
在代码中添加console.log()方法,这里例子输出从数据库读回来的最高最低温,详见如下:

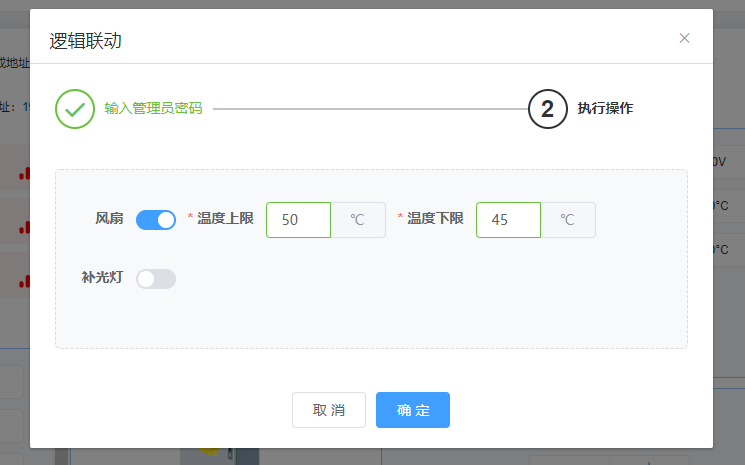
1.2 调出界面如下

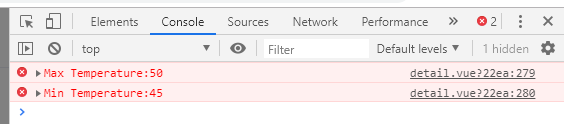
1.3 Google浏览器的Console窗口(Edge相同)
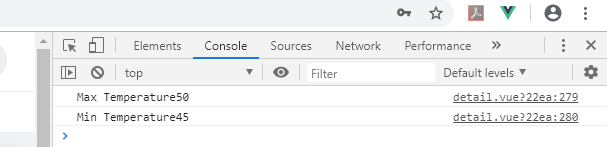
在Google浏览器中按F12,调出Console窗口如下。

1.4 console.error输出
将代码改成Error输出如下

1.5 浏览器输出
则浏览器的Console输出会变成红色如下。

如果输出的是一个JS对象或者数组,则需要用JSON.stringify方法将其转换成json数组再输出,如下
console.log(JSON.stringify(resolve));
alert
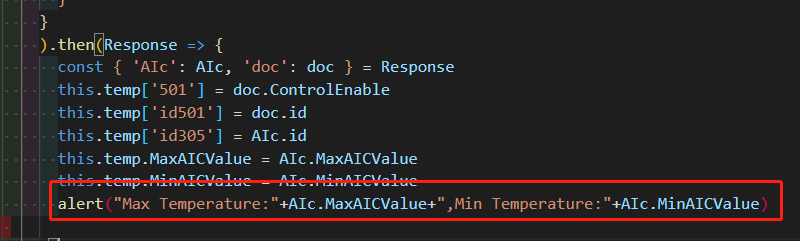
2.1 alert方法代码

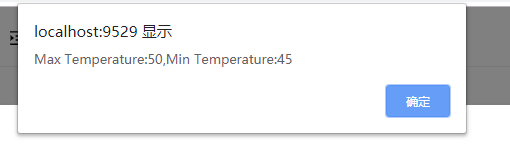
2.2 alert提示效果

备注:alert方法为阻塞式,点击确定之后,前端代码才会继续运行
debuger
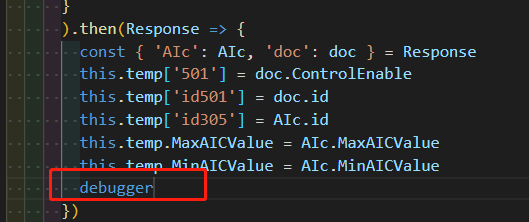
3.1 设置断点
设置断点debugger如下图

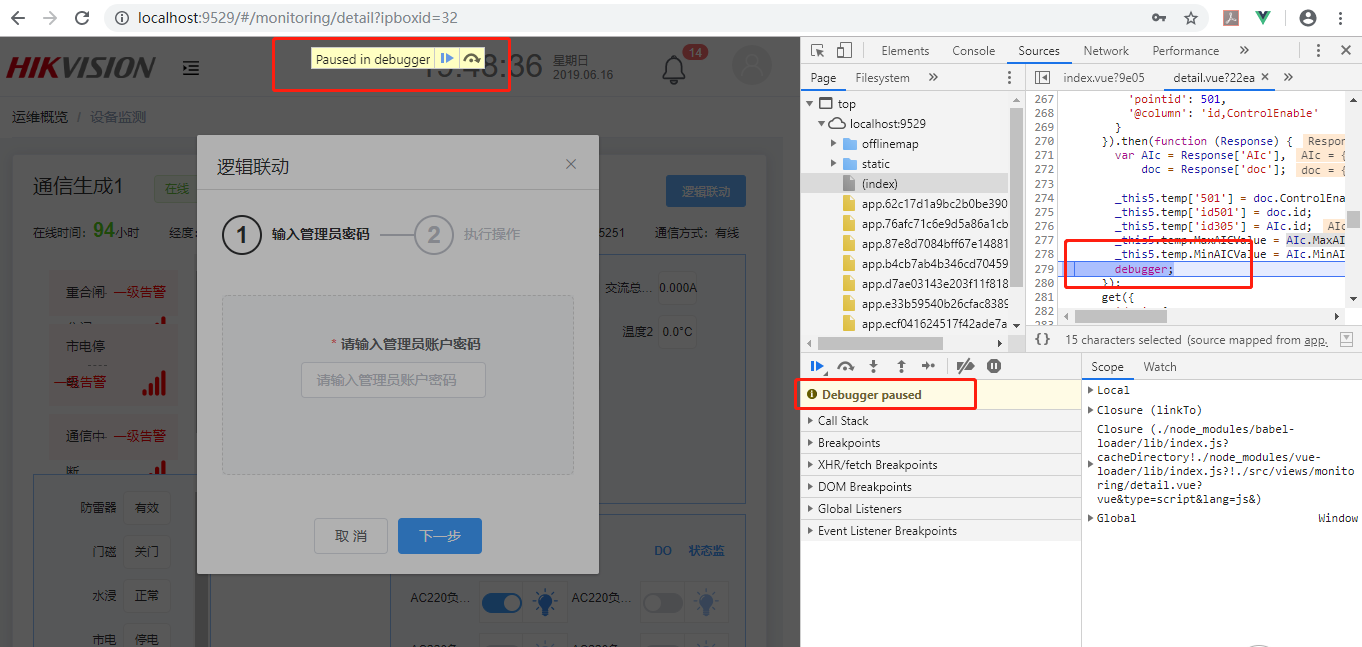
3.2 运行代码
则运行代码之后,代码会自动跳到断点,停止运行如下

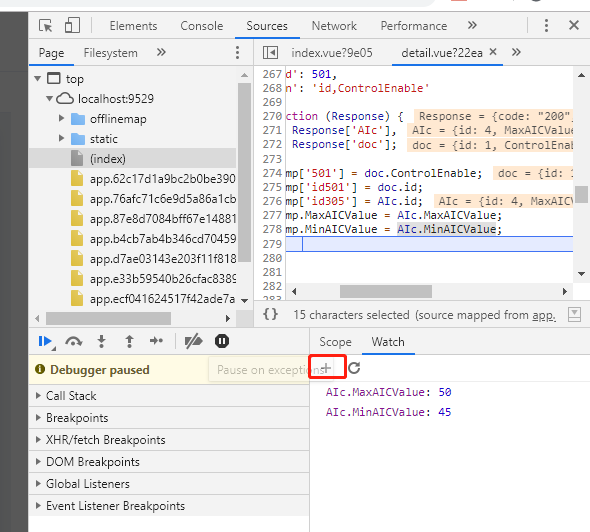
3.3 输入关心的属性
3.3.1 Watch中观察数据
Watch中点“+”,然后点击回车即可,看到对应数据的值。

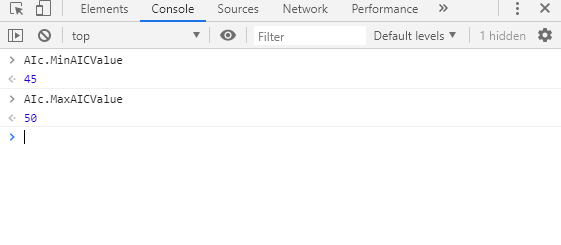
3.3.2 Console中观察数据
F12选择浏览器Console窗口,输入需要观察的变量名,点击回车,即可看到其对应值。

3.4 输入想要执行的方法
在断点设置,停止运行后,断点之前的方法可在Console窗口中运行输出。
3.4.1 写一个调试方法output()

3.4.2 设置断点并运行程序
详见3.1,3.2
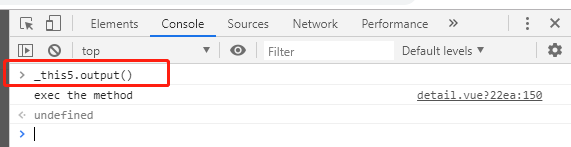
3.4.3 执行方法运行程序
可观察到执行结果如下。